
In this tutorial, you’re going to look at how to get the most out of VS Code for Python development.ĭuring this tutorial, you’ll learn how you can configure, extend, and optimize VS Code for a more effective and productive Python development environment.

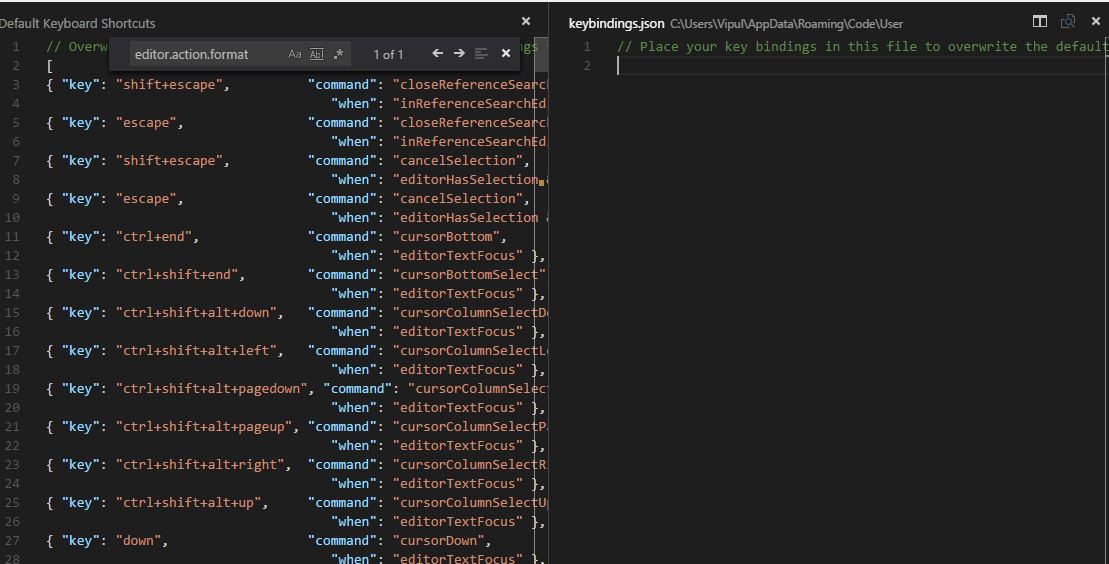
You can use VS Code as a lightweight code editor to make quick changes, or you can configure it as an integrated development environment (IDE) through the use of third-party extensions. Source: Key Bindings for Visual Studio Code.Visual Studio Code, or VS Code for short, is a free and open source code editor by Microsoft. ⇧⌥A (Windows Shift+Alt+A, Linux Ctrl+Shift+A) ⌥⌘↑ (Windows Ctrl+Alt+Up, Linux Shift+Alt+Up) ⌥⌘↓ (Windows Ctrl+Alt+Down, Linux Shift+Alt+Down) Select all occurrences of current selection

Insert cursor at end of each line selectedĮ ⇧⌥↑ (Windows Shift+Alt+Up, Linux Ctrl+Shift+Alt+Up)ĮĮ ⇧⌥↓ (Windows Shift+Alt+Down, Linux Ctrl+Shift+Alt+Down) ⇧⌘Enter (Windows, Linux Ctrl+Shift+Enter) or ++ – Show Command Palette (enables you to type in Command Key If you use a different keyboard layout, please read. Note: The following keys are rendered assuming a standard US keyboard layout. You can also access if from Visual Studio Code Keyboard Shortcuts.pdfīelow are links to the three platform-specific versions: Help > Keyboard Shortcut Reference displays a condensed PDF version suitable for printing as an easy reference. We also have a printable version of these keyboard shortcuts. Source: Markdown and VS Code Keyboard Shortcuts Reference

The currently selected line is indicated in the Markdown preview by a light gray bar in the left margin.Īlso, when the Markdown preview is scrolled, the editor will scroll along with it. By default, the Markdown preview will automatically scroll to reveal the element at the selected line in the editor. When working with a Markdown preview to the side of your editor, VSCode can syncronize the view of the editor and the preview. or – Show Command Palette (enables you to type in extended commands including turning feature on or off) Tip: You can also right-click on the editor Tab and select Open Preview or use the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P)) Markdown: Open Preview and Markdown: Open Preview to the Side commands. You can view the preview side-by-side “Ctrl+K V” (Windows, Linux) ⌘K V (OSX) with the file you are editing and see changes reflected in real-time as you edit. To switch between views, press, Ctrl+Shift+V ++ in the editor.

md (.html works too) extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file obviously, you can also open an existing Markdown file and start working with it. You just start writing Markdown text, save the file with the. VS Code supports Markdown files out of the box.


 0 kommentar(er)
0 kommentar(er)
